FREELANCE CONTRACT
LEARN TECH WEBSITE




Overview
My Role
Learn Tech is an Atlanta based online educational website geared towards teaching different fields of computer science. This organization requires a SaaS website design that will help all kinds of students learn how to learn basic to advanced systems of technology. Learn Tech’s primary audience of students consists of teenagers, college students, young adults, and people switching careers.
Product Designer
My Location
Atlanta, GA
Responsibilities
-
Research
-
Conducting interviews
-
Sketch & Wireframes (Paper & Digital)
-
Prototyping (Low & High)
-
Iterating designs
-
Accessibility
-
Information Architecture
-
Usability Studies & testing
-
Responsive design

Challenge
Learn Tech’s team has noticed that many of the students have requested some improvements to their website for a better user experience.
Solution
Update the website so that it is easier for students to navigate. The improvements will include the ability to save notes and return to their last point of study.
Design Process

Empathy & Research

Define & Evaluation

Ideate & Solve

Mockup & Prototype

Test & Iterate
Product Launch

Research & Define
Research Summary
I found that the primary use of this website is to help young people learn tech and busy individuals who need to learn at their own pace. Another use of the website is for people to learn a new subject as they switch careers.
Learn Tech caters to those with lower income to give them a chance at a better life through education. They do not charge as much as their competitors while providing them with teachers who will give real guidance and feedback.

Matthew is the oldest of two kids of his single mom. He is a student and works part time at a fast food chain to save for college. He wants to learn about technology and is taking courses online when he is not working.
At this time, money is tight for his family which causes him to not have his own laptop or computer. However, Matthew can use his phone to watch video tutorials when he cannot use a computer. When he does get to use a computer it is primarily the public library or school’s computer.
Persona
Name: Matthew
Age: 15
Education: High School, Sophomore
Hometown: Atlanta, GA
Family: mom, little sister
Occupation: student, PT cashier
He gets frustrated with the limited time his is allowed to use the public computers. Plus, the site does not save his place to return to at a later date. Matthew is working towards having his on laptop so he does not have to rely on other computers.
I want to learn about coding before I get to college, but we can not afford a new computer that I need so I have to use the school’s computer when I can not use my phone.
- Matthew

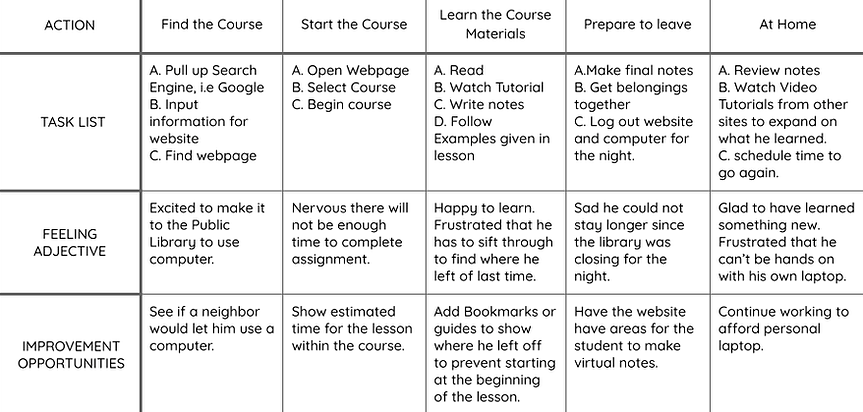
Matthew's Journey Map


Problem Statement
Students need to bookmark their place and take notes in the lesson to easily access it when they return. they sometimes use a public library or a neighbor’s computer, to work on their course because their family does not own a personal computer.
Frustrations
-
Getting unwanted post for irrelevant classes from the website.
-
Missing deadlines.
-
No reminders of upcoming deadlines.
-
The site does not save his place to return to at a later date.
Goals
-
Take the online tech course with ease.
-
Learn something fun and new.

Pain Points
Timing
Busy students do not always have time to finish a course lesson in one segment of time.
Accessibility
Currently unable to return to their last spot of learning within the lesson.
Reminders
The website did not provide reminders via alerts for students to stay on track for the lesson assignments.
Ideation & Prototype
Sitemap
.png)
Paper
Wireframes
After completing the competitive audit, I ideated on a few ideas. Here you can see the red stars of the ideas I kept and used for the website. I did the website first as the product owners wanted to discourage the use of mobile platforms as students will need to use an actual keyboard to perform tasks.
.jpg)
Lo-Fi Digital
Wireframes
The reasons for this design is to make it easier for the users. There are menus at the bottom to easily guide the users to whatever they need. The profile was made for quick access to continue their lesson.
.png)

Lo to Hi-Fi
The reasons for this design is to make it easier for the users. There are menus at the bottom to easily guide the users to whatever they need. The profile was made for quick access to continue their lesson.

.png)
Testing & Iteration

Study Type
Unmoderated Usability Study
Length
30-45 minutes
Participants
2 women, 1 non-binary, 3 men various ethnic backgrounds,
Ages 14-35 years old
Location
Atlanta, GA, USA, remote
Usability Findings
With conducting usability studies, we discovered a few things that needed to be corrected. The first round gave us the insights to work on to improve the website. After making the improvements, the second round of users gave some feedback to incorporate reminders for students to not miss deadlines. They also mentioned how there was too much content in the bottom menu. Plus, there were suggestions that we change the location of the grade point average to the top of the profile page rather than the bottom.
Round 1
-
Users had to restart the lesson as information was not saved.
-
Users could not save notes digitally within the video lessons; or access them at a later time.
-
User wanted to be able to have alert reminders for upcoming assignment deadlines.
Round 2
-
Remove some of the menu options at the bottom of the pages to be less crowded.
-
On the Profile page, move the grades to the top instead of at the bottom of the page.
Using the insights I gained from the usability studies, I was able to make some changes. The users mentioned a few points on the profile page that would make it simpler to quickly find info that they wanted.
-
Grades were moved to the top right of the profile for a quick overview of their grade.
-
I eliminated some of the menu to be less crowded at the bottom. Usability studies showed that students wanted quick access to some details. Those details are now at the top of the page.
Iteration
.png)
.png)
Hi-Fi Mockup
.png)

Scenario 1 Flow
.png)
Final Designs





.png)

.png)
Conclusion

This is an on-going project that started when I first moved back to Atlanta, GA a few years ago when my client found me on Upwork. The goal of this site was to provide education for computer science and design. As an enthusiast of learning, I jumped on this opportunity.
We were able to get the main screens into place before Covid-19. As the pandemic was in full swing the team and I have been on a minor hiatus. As we find investors we meet up every now and then to continue our work.
With this case study you can see the responsive views and some of the original graphics I made.
.jpg)
